شما می تونید یه باکس قشنگ درست کنین که حتی خیلی قشنگ تر از این زیریه باشه فقط کافیه از ابزار ما استفاده کنین.
حجم کلی این باکس زیبا با پر کردن تمام فیلد های درون ابزار به غیر از پس زمینه و متن درون باکس حدود 1.24 کیلو بایته که این یعنی شما اگر با سرعت اینترنت 56 کیلو بایت در ثانیه که پدر آدم در میاد تا یه صفحه رو لود کنه این باکس رو لود کنین فقط 2 صدم ثانیه لودش طول میکشه و اگر با سرعت اینترنت 256 کیلو بایت لود کنین کمتر از 1 صدم ثانیه یعنی فقط 4 هزارم ثانیه طول میکشه.
ساغر می بر کفم نه تا ز بر ... برکشم این دلق ازرق فام را
گر چه بدنامیست نزد عاقلان ... ما نمیخواهیم ننگ و نام را
باده درده چند از این باد غرور ... خاک بر سر نفس نافرجام را
دود آه سینه نالان من ... سوخت این افسردگان خام را
محرم راز دل شیدای خود ... کس نمیبینم ز خاص و عام را
با دلارامی مرا خاطر خوش است ... کز دلم یک باره برد آرام را
ننگرد دیگر به سرو اندر چمن ... هر که دید آن سرو سیم اندام را
صبر کن حافظ به سختی روز و شب ... عاقبت روزی بیابی کام را
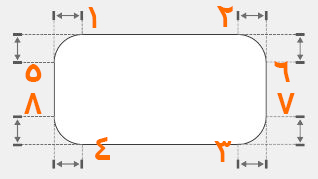
تنظيمات کادر هر لینک با توجه به عکس {border-radius}

کادر شماره 1:
کادر شماره 2:
کادر شماره 3:
کادر شماره 4:
کادر شماره 5:
کادر شماره 6:
کادر شماره 7:
کادر شماره 8:
اندازه کادر باکس:
رنگ کادر باکس:
حالت کادر:
تنظيمات کادر باکس با توجه به عکس زمانی که ماوس روی آنهاست :hover {border-radius}
کادر شماره 1:کادر شماره 2:
کادر شماره 3:
کادر شماره 4:
کادر شماره 5:
کادر شماره 6:
کادر شماره 7:
کادر شماره 8:
اندازه کادر باکس:
رنگ کادر باکس:
حالت کادر:
تنظيمات پس زمینه باکس {background}
آدرس تصوير مورد نظر شما :
رنگ پس زمینه:
پس زمینه
محل پس زمینه از لحاظ چپ یا راست بودن:
محل پس زمینه از لحاظ بالا یا پایین بودن:
تنظيمات پس زمینه باکس زمانی که ماوس روی آن است :hover{background}
رنگ پس زمینه:
پس زمینه
محل پس زمینه از لحاظ چپ یا راست بودن:
محل پس زمینه از لحاظ بالا یا پایین بودن:
تنظيمات سايه باکس {box-shadow}
فاصله سایه تا بالای باکس:
حالت بلوری سايه باکس:
رنگ سايه باکس:
تنظيمات سايه باکس زمانی که ماوس روی آنهاست :hover{box-shadow}
فاصله سایه تا بالای باکس:
حالت بلوری سايه باکس:
رنگ سايه باکس:
تنظیمات سایه متون {text-shadow}
فاصله سایه تا متون:
حالت بلوری سايه متون:
رنگ سايه متون:
تنظيمات سايه متون زمانی که ماوس روی آن می رود :hover{text-shadow}
فاصله سایه متون تا بالای متون:
حالت بلوری سايه متون:
رنگ سايه متون:
تنظيمات رنگ ها
رنگ متون با بردن ماوس روی باکس:
تنظيمات فاصله های باکس margin و padding
فاصله راست باکس ها تا بقیه اشیا کناری :
فاصله پایین باکس ها تا بقیه اشیا کناری :
فاصله چپ باکس ها تا بقیه اشیا کناری :
فاصله بالای اطلاعات باکس تا کادر باکس:
فاصله راست اطلاعات باکس تا کادر باکس:
فاصله پایین اطلاعات باکس تا کادر باکس:
فاصله چپ اطلاعات باکس تا کادر باکس:
تنظيمات فاصله های باکس زمانی که ماوس روی آنهاست margin و padding
فاصله بالای باکس با بقیه اشیا کناری:
فاصله راست باکس با بقیه اشیا کناری:
فاصله پایین باکس با بقیه اشیا کناری:
فاصله چپ باکس با بقیه اشیا کناری:
فاصله بالای اطلاعات باکس تا کادر باکس:
فاصله راست اطلاعات باکس تا کادر باکس:
فاصله پایین اطلاعات باکس تا کادر باکس:
فاصله چپ اطلاعات باکس تا کادر باکس:
تنظیمات اندازه ها
اگر نمی خواهید باکس اندازه مشخصی داشته باشد در هر کدام از باکس های زیر کلمه auto را بنویسید و باکس بعدی آن را گزینه هیچ انتخاب کنید.ارتفاع باکس:
عرض باکس:
ارتفاع باکس زمانی که ماوس روی آن است:
عرض باکس زمانی که ماوس روی آن است:
تنظيمات دیگر
اندازه فونت متن ها:
متن باکس از کدام طرف باشد:
زبان باکس شما از کدام طرف است:
زمانی که طول می کشد تمام تغییرات انجام شود(برحسب ثانیه):
یک نام انتخاب کنید: از فاصله استفاده نکرده و فقط حروف انگلیسی را وارد نمایید.
متن درون باکس (می توانید از کد های HTML نیز بهره بگیرید):
توضیحات درباره این ابزار
» اين ابزار برای شما قالب سازان طراحی شده و به نیاز شما پاسخ خوبی میده.
» اين ابزار طوری طراحی شده که شما بهتر است تمام باکس ها را پر کنید.
» اين ابزار بر اساس CSS طراحی شده است.
» اين ابزار کاملا کاربردی بوده و منبع آن فقط و فقط moisrex.rozblog.com می باشد.

باما تبادل لینک کنید
لینک ما فروشگاه ماه پیشونی